We are in on week five meaning we are now halfway through this project. In five more weeks, we will all be showing off our finished games. I can’t believe it!
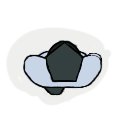
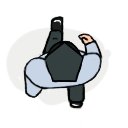
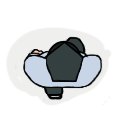
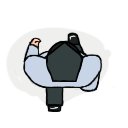
This week I’ll be showcasing the guards walking animation that I’ve been working on. It’s been a long term piece of work of mine that is basically my first real effort on animation, if we disregard the stick figure’s I’ve animated in panic on different workshops and game jams. Before it get’s all hyped, I’ll just show you what it looks like.
This animation consists of ten frames and is made in Photoshop CS6. We might be adding details to it later if we feel like it would enhance the game experience enough for the effort, but at this stage we just want to get more content into our game. I’ll briefly explain how I made this animation.
Since I had no experience, I first tried painting over a random eight frame sprite sheet from Google just to try to get more of an understanding of the composition. After doing that, me and my team quickly realized that it wasn’t fully from a top down perspective and that it had to be changed. Too much of the body was visible, so it looked like he was running. The gestures when he swung his arms were also too exaggerated , giving it too much of a cartoon feel. So I slowly altered it over and over again until it didn’t look like the reference at all. I also added in-betweens to get ten frames to match the main character walking animation. This explanation might be short, but it took me about 17,5 hours to make this. This is mostly because I had to begin with learning the basics and make all mistakes possible before getting to the finished version.
My reference
Finished version
So there are a few tricks that I learned the hard way as to how this would have saved me some time. First off, mirror as many frames as you can for when the other side of the body performs the same move. This might feel obvious to some, but I didn’t think about this at all when I began since I was painting over a reference in the beginning. I just painted out the frames and started tweaking them individually. When I finally realized I should be mirroring, I started doing that. Second trick, lots and lots of reference pictures. Ask people to model for you. Or if no one is around, try to look at yourself in the mirror. Third trick, think in volumes and draw out a rough sketch with cylinders and even anatomical parts, to see where things should be. I just learnt this yesterday as I was getting help on my running animation.

Hello Ida, what a lovely blog you got here.
You’ve done a great job at explaining what you’ve done. Me and my group went through the same mistake with finding the wrong kind of top down sprites as referents. It’s great that you guys realized it quickly. It’s really grate tips you got. I didn’t think of mirroring ether. I also think your explanation was good I don’t think it matters that its short you’ve got everything in it.
The animation looks really great. The legs looks really good and I love the movement in the upper body it makes the guard feel more alive.
One thing I thought of was that the animation is missing a bit. What I mean with this is that when the arms are fully extended it feels like they suddenly disappear and the sprite have returned to the idle state before the arm have returned to the side of the guard. When I look at the sprite sheet I see that you have two sprites where the guard extends its arm and only one when it retracts the arm. So I think you should only need to add one more for each arm. I also saw that one arm have five sprites of moving forward and the other one only four, this makes one arm feel faster than the other one not much though.
/ Stina